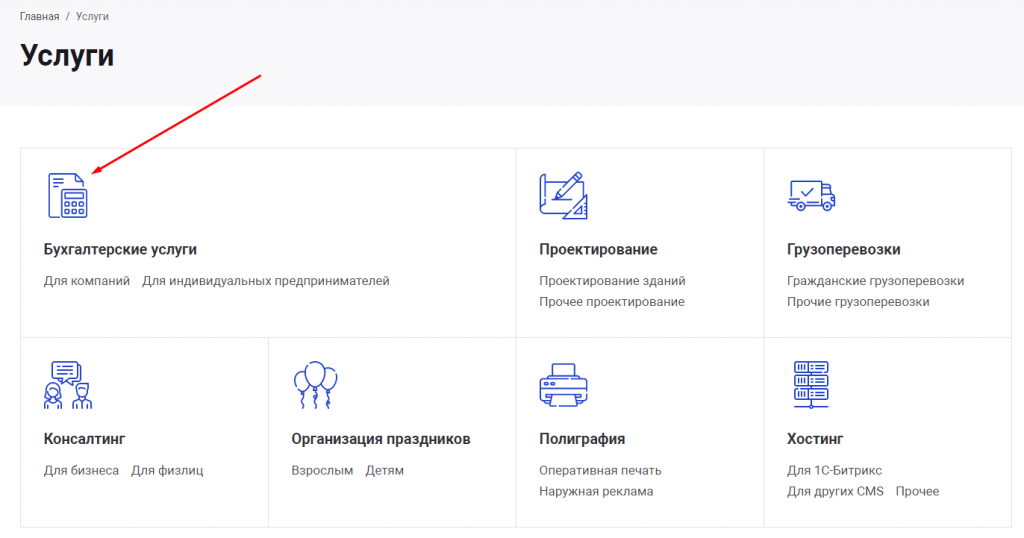
1. Отличия иконок в разделе "Услуги"
В разделе услуги в качестве изображений разделов используются иконки в формате SVG.

Преимущества SVG:
- Масштабирование: в отличие от растровой графики, SVG не теряет в качестве при масштабировании, поэтому ее удобно использовать для разработки под retina.
- Уменьшение HTTP-запросов: при использовании SVG сокращается количество обращений к серверу, соответственно увеличивается скорость загрузки сайта.
- Стайлинг и скриптинг: при помощи CSS можно менять параметры графики на сайте, например фон, прозрачность или границы.
- Анимация и редактирование: при помощи javascript можно анимировать SVG, а также редактировать в текстовом или графическом редакторе.
- Малый размер: объекты SVG весят намного меньше растровых изображений.
2. Размеры изображений на сайте
| Страница | Расположение элемента | Графический элемент | Пропорции | Рекомендуемые размеры | Дополнительный комментарий |
| Главная страница сайта | Логотип компании в шапке, в подвале, в полноэкранном меню сайта | | 2,5 х 1 | 300 х 120 px | Изображение можно загружать в форматах: SVG, PNG, JPEG. Максимальная ширина контейнера под логотип 150px, максимальная высота 60px. Желательно загружать изображение на прозрачном фоне и прямоугольной формы. |
| Главная страница сайта | Большой баннер в слайдере |  | 1,78 x 1 | 1920 х 1080 px 1920 х 1080 px | |
| Главная страница сайта | Средний баннер |  | 3,1 x 1 | 940 x 300 px | |
| Главная страница сайта | Маленький баннер |  | 1,55 x 1 | 466 х 300 px | |
| Главная страница сайта | Иконка услуги |  | 1 х 1 | 64 x 64 px | Изображение можно загружать в форматах: SVG, PNG. Максимальный размер иконки - 64px x 64px. Желательно загружать изображение на прозрачном фоне. |
| Главная страница сайта | Картинка тарифа |  | 1,78 x 1 | 640 x 360 px | |
| Главная страница сайта | Карточка продукции |  | 1 x 1 | 600 x 600 px | Желательно загружать изображение на прозрачном фоне. |
| Главная страница сайта | Задний фон раздела О компании (тип 4) |  | 1,78 x 1 | 1920 x 1080 px | |
| Главная страница сайта | Иконка преимущества |  | 1 x 1 | 64 x 64 px | Изображение можно загружать в форматах: SVG, PNG. Максимальный размер конейнера -32px x 32px. Желательно загружать изображение на прозрачном фоне. |
| Главная страница сайта | Изображение в блоке "О компании" (второй тип) |  | 2,6 x 1 | 1245 x 480 px | |
| Главная страница сайта | Проекты |  | 1,5 х 1 | 900 х 600 px | |
| Главная страница сайта | Партнеры |  | 1,3 x 1 | 320 х 240 px | |
| Главная страница сайта | Фотография сотрудника |  | 1 x 1 | 1000 x 1000 px | |
| Главная страница сайта | Аватарка пользователя в отзывах | | 1 x 1 | 200 x 200 px
| |
| Главная страница сайта | Блог компании |  | 1,5 x 1 | 640 x 420 px | |
| Главная страница сайта | Изображение в блоке "Остались вопросы?" |  | 1 x 1 | 200 x 200 px | Желательно загружать изображение на прозрачном фоне. |
| Шапка | Иконка/изображение подраздела |  | 1 x 1 | 64 x 64 px | |
| "Услуги" (основные категории) | "Блочный с иконками", "Список с иконками" |  | 1 x 1 | 64 x 64 px& | |
| Раздел "Услуги" (основные категории) | "Список с картинками", "Список с большими картинками", "Блочный с описанием на картинке", "Блочный с описанием под картинкой" |   | 1,5 x 1 | 900 х 600 px | |
| Раздел "Услуги" --> Подкатегории |  | Иконки 1x1 | Иконки 64x64 px Картинки 900х600 px | ||
| Раздел "Услуги" --> детальная карточка услуги |  | 2,6 x 1 | 1300 х 500 px | ||
| Раздел "Продукция" | Изображение категории продукции |  | 1 x 1 | 800 x 800 px | |
| Продукция -> Каталог -> Детальная карточка товара (brand) |  | 1,7 x 1 | 192 x 108 px | ||
| Компания -> о компании | Баннер в разделе "О компании" |  | 2,22 x 1 | 1200 x 540px | |
| Раздел "Компания" --> Раздел "Блог компании" -->детальная страница статьи |  | 2,6 x 1 | 1300 х 500 px | ||
| Раздел "Компания" --> Раздел "Блог компании" --> детальная страница статьи (галерея) |  | 1 х 1 | 1000 х 1000 px | ||
| Компания -> лицензии | Изображение лицензии |  | 0,7 x 1 | 561 x 800 px | |
| Раздел "Проекты" --> детальная страница проекта |  | 1,5 х 1 | 900 х 600 px |
Пользовательские комментарии
Мы будем рады, если разработчики добавят свои комментарии по практическому использованию методов системы.
Для этого нужно всего лишь авторизоваться на сайте
Но помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.
Также Пользовательские комментарии не являются местом для обсуждения функционала.