
Виджет Instagram располагается на главной странице сайта. Изображения в этот блок подгружаются автоматически из привязанного к сайту аккаунта Instagram.
Для того, чтобы настроить отображение снимков, необходимо получить специальный код "Долгосрочный маркер доступа" и добавить его на сайт с помощью настроек решения.
Инструкция по получению долгосрочного маркера доступа пользователя Instagram
Прежде чем начать, Вам понадобятся:
- аккаунт разработчика Facebook;
- аккаунт Instagram с медиафайлами;
- общедоступный сайт, принадлежащий вам (это может быть как реальный сайт, так и бесплатный тренировочный ресурс — например, страница Github или веб-приложение Heroku).
Шаг 1. Создайте приложение Facebook
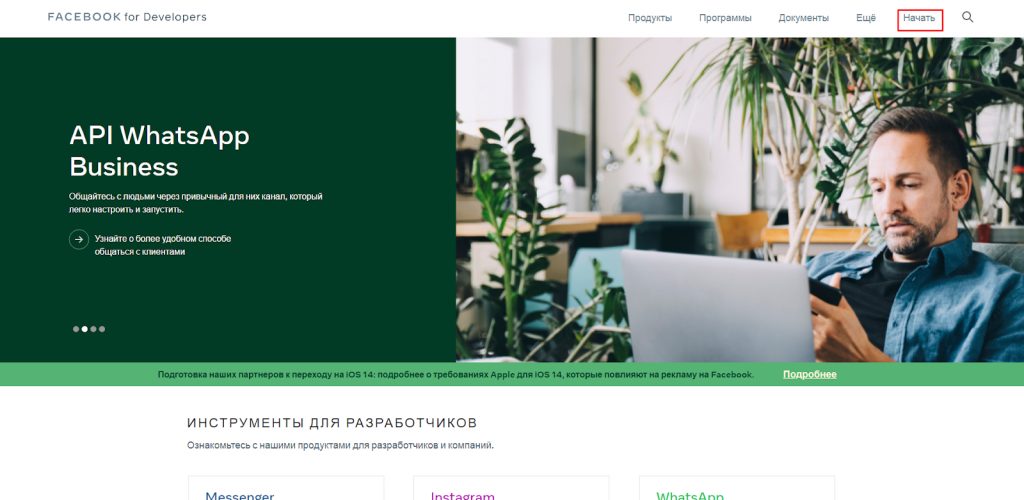
Перейдите на сайт developers.facebook.com и войдите под своим аккаунтом в Facebook. Нажмите кнопку “Начать”.

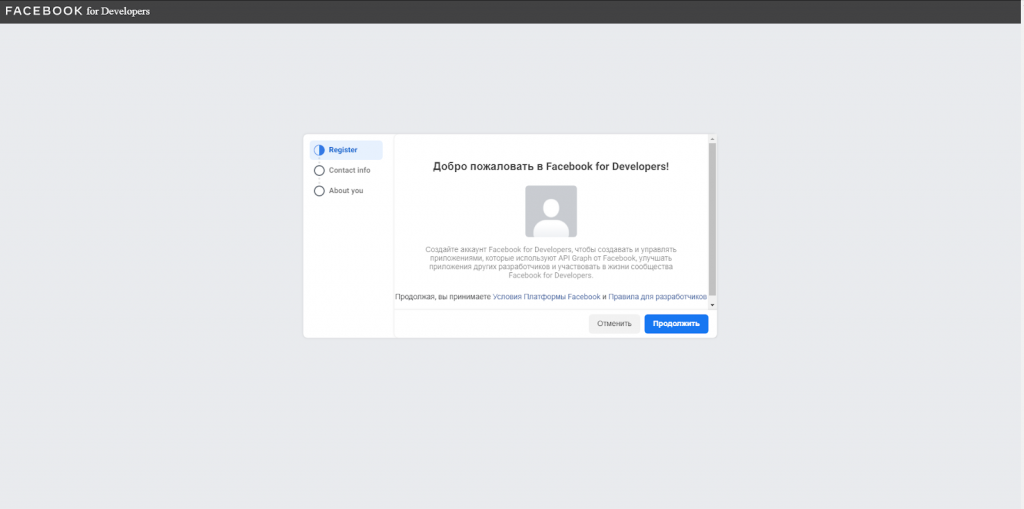
Если у Вас нет аккаунта разработчика, то система предложит Вам его создать.

Нажмите “Продолжить”, на следующем пункте укажите свой адрес электронной почты, который будет привязан к Вашему аккаунту как основной. На третьем пункте выберите один из вариантов и завершите регистрацию.
После завершения регистрации откроется страница с приложениями, нажмите “Создать приложение”.
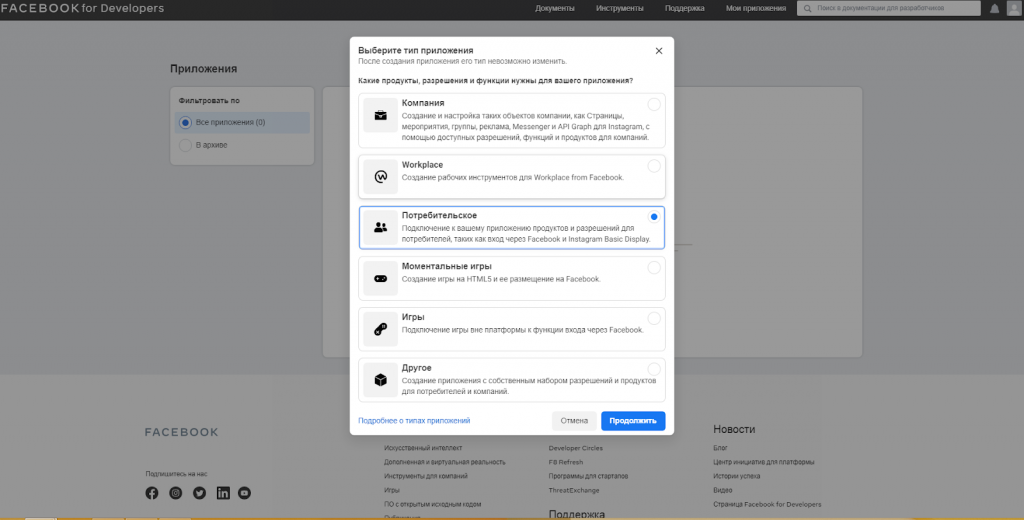
В типах приложений выберите “Потребительское”.

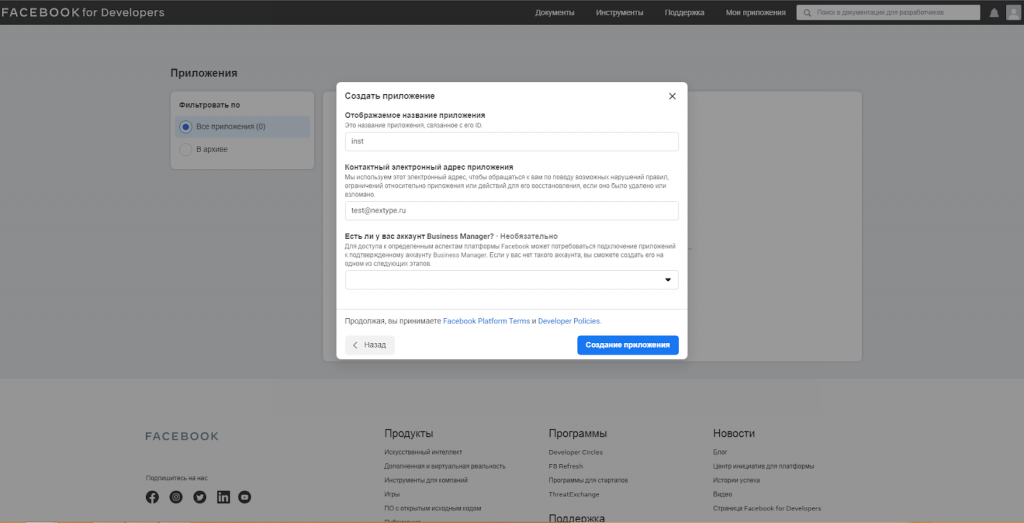
Укажите название приложения и свою электронную почту.

После создания приложения появится интерфейс настройки приложения.
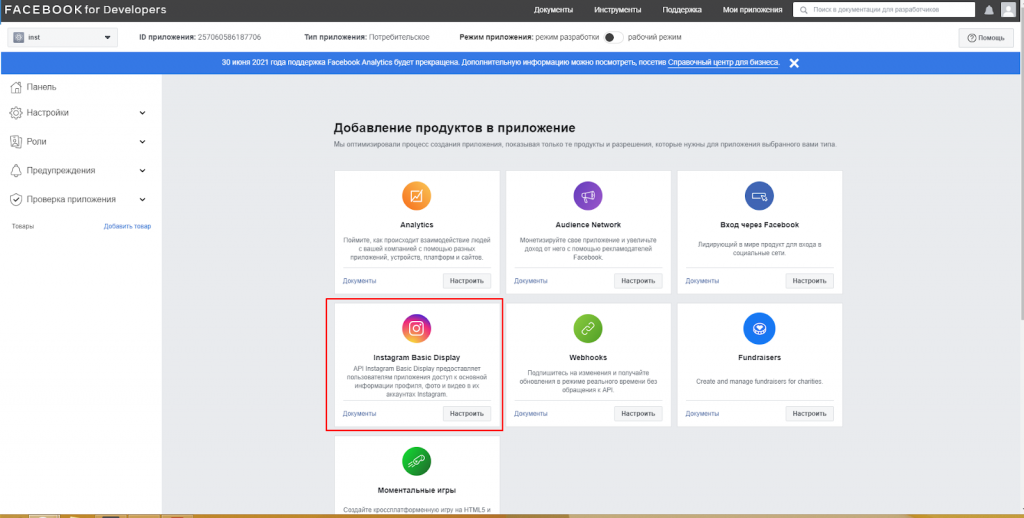
Выберите “Instagram Basic Display”.

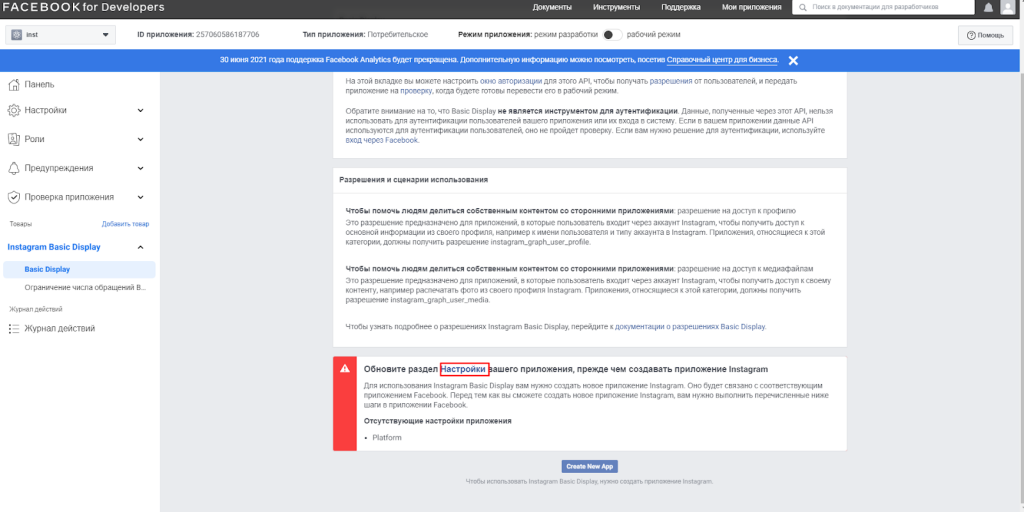
Откроется страница с информацией о Вашем новом приложении. Прокрутите до конца и нажмите “Настройки”. Либо на левой панели выберите “Настройки” > “Основное”.

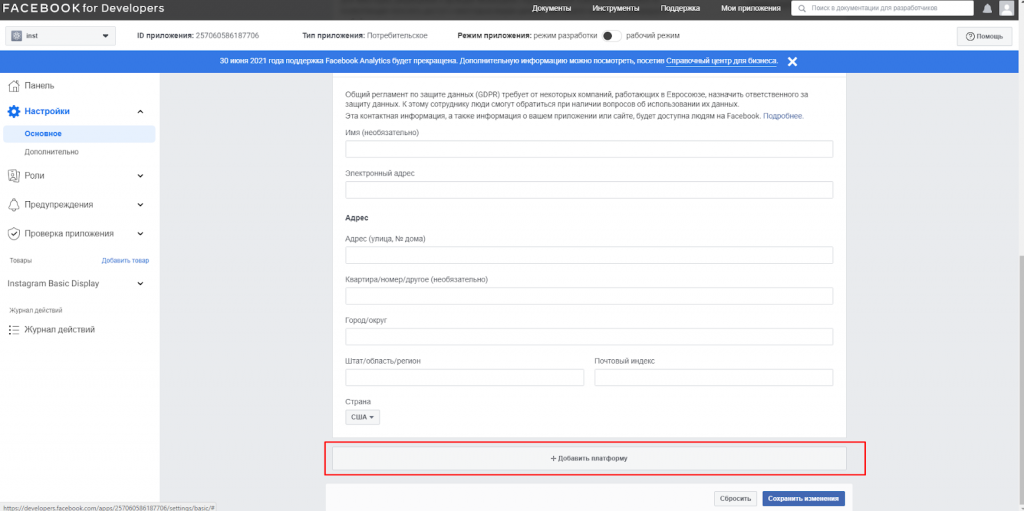
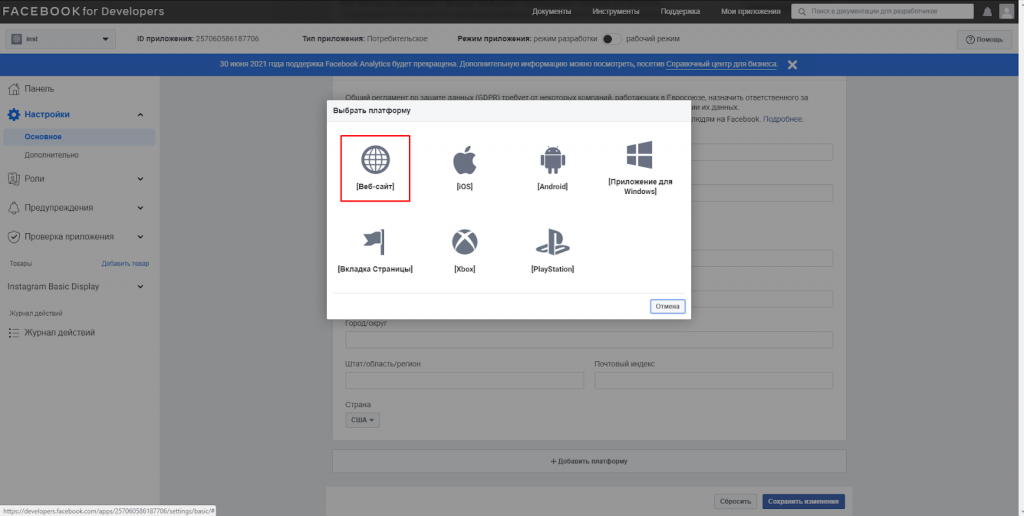
Откроется страница с настройками, прокрутите до конца и нажмите “Добавить платформу”.

Выберите "Веб-сайт":

Укажите URL своего сайта и сохраните изменения.
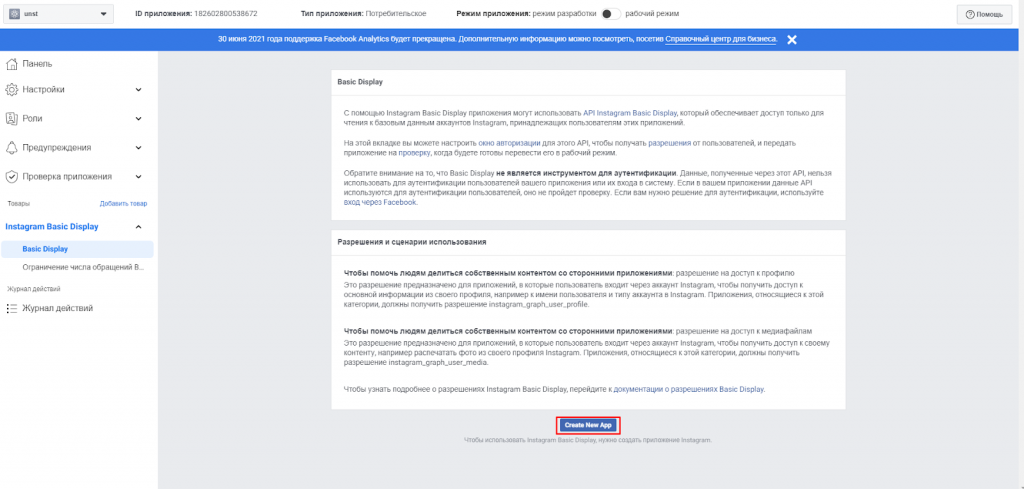
Шаг 2. Настройте базовое представление Instagram
В левом меню выберите Instagram Basic Display, прокрутите страницу до конца и нажмите Create New App.

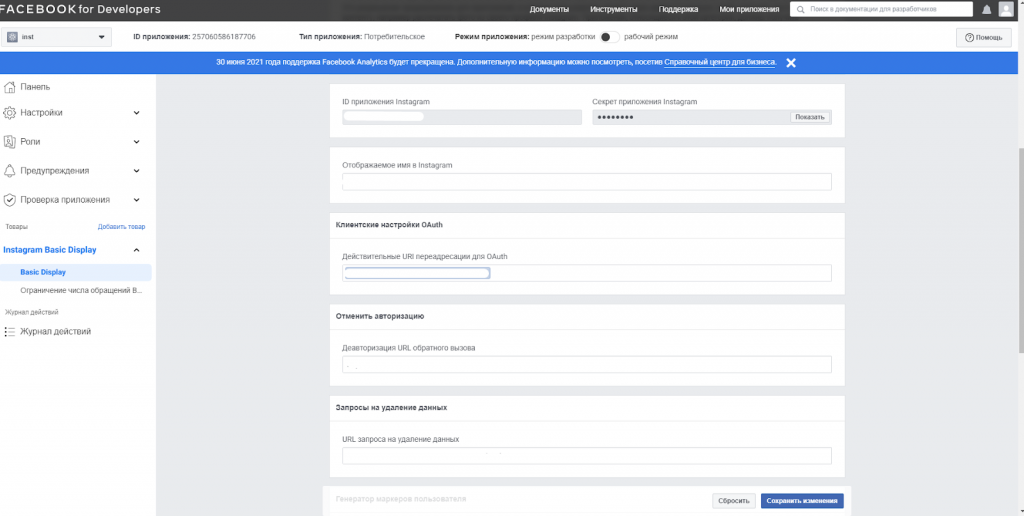
Заполните форму, как описано ниже.
Отображаемое название
Укажите название приложения Facebook, которое вы только что создали.Действительные URI переадресации для OAuth
Укажите URL своего сайта. Это поле предназначено для специального URI, регистрирующего параметры перенаправления, но в данном курсе мы для удобства будем использовать URL вашего сайта.
Пример: https://site.com
Деавторизации URL обратного вызова
Ещё раз укажите URL своего сайта.URL запроса на удаление данных
Ещё раз укажите URL своего сайта.
Сохраните изменения.
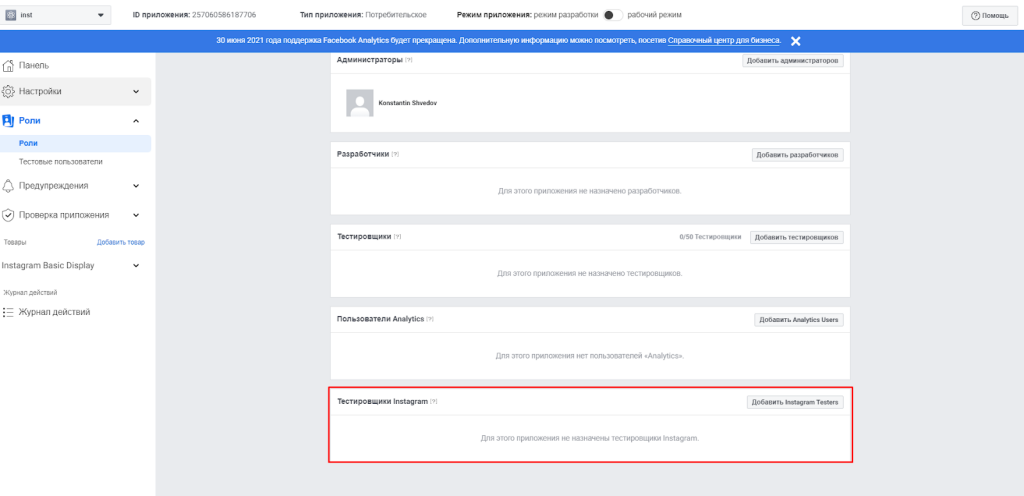
Шаг 3. Добавьте тестового пользователя Instagram
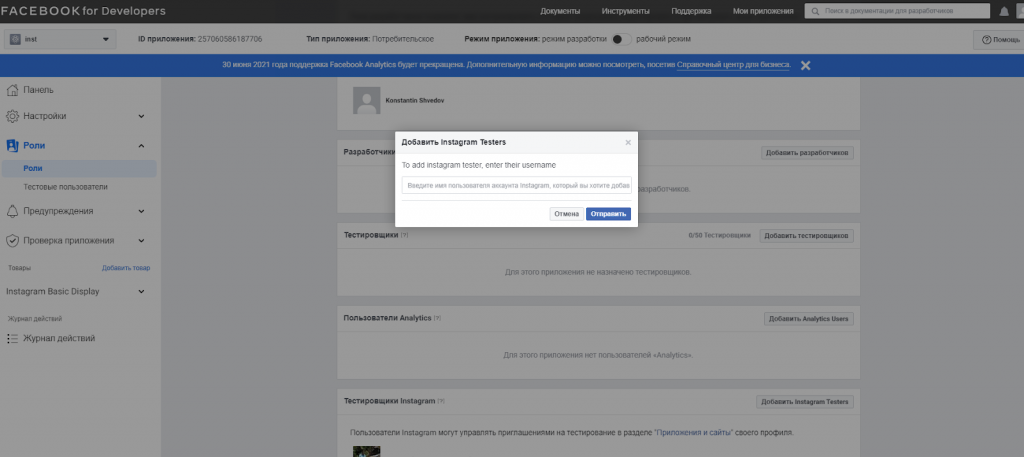
Выберите "Роли" > "Роли" и прокрутите до раздела "Тестировщики Instagram". Нажмите "Добавить тестировщиков Instagram".

Введите ваше имя пользователя Instagram и отправьте приглашение.

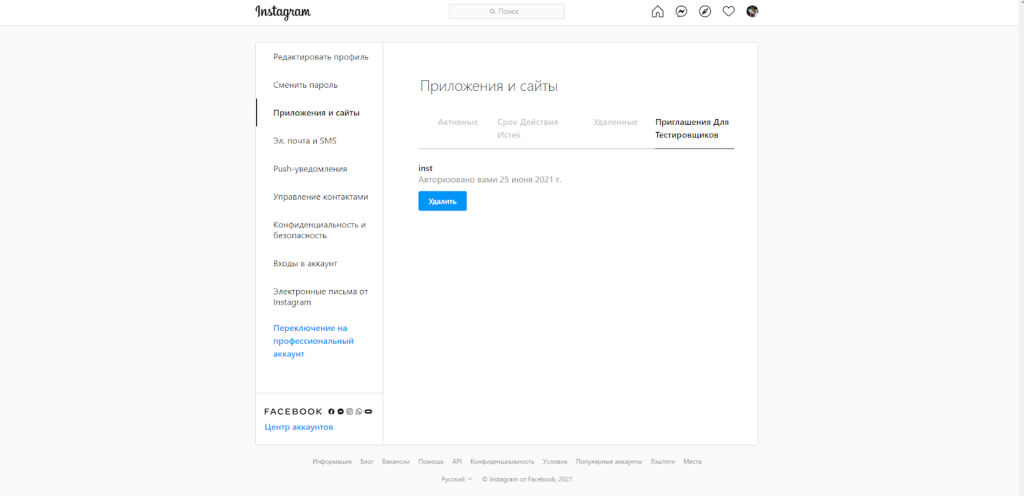
Откройте новое окно браузера, перейдите на сайт www.instagram.com и войдите в приглашенный аккаунт Instagram. Выберите (Значок профиля) > "Настройки" > "Приложения и сайты" > "Приглашения для тестировщиков" и примите приглашение.
Теперь ваше приложение Facebook будет иметь доступ к аккаунту Instagram даже в режиме разработки.

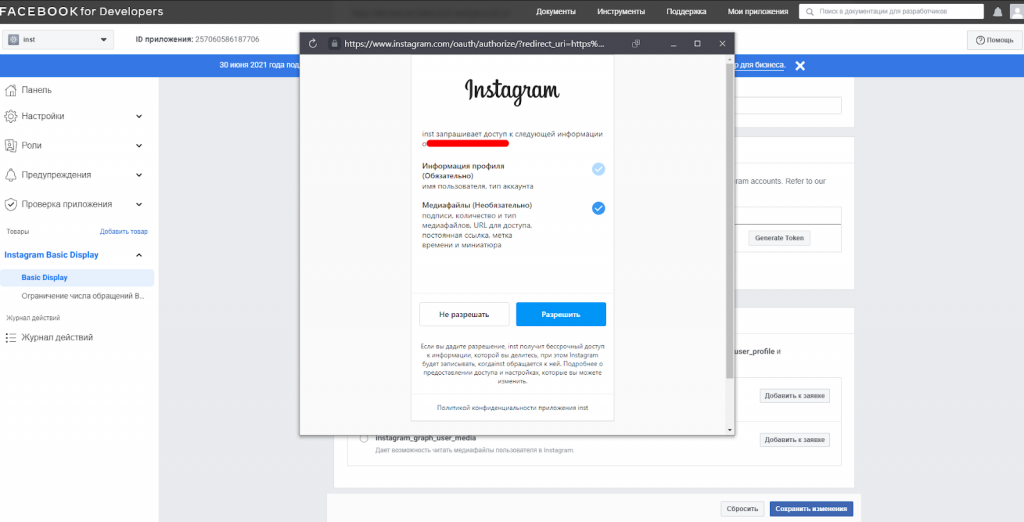
Шаг 4. Авторизуйте тестового пользователя и получите токен доступа
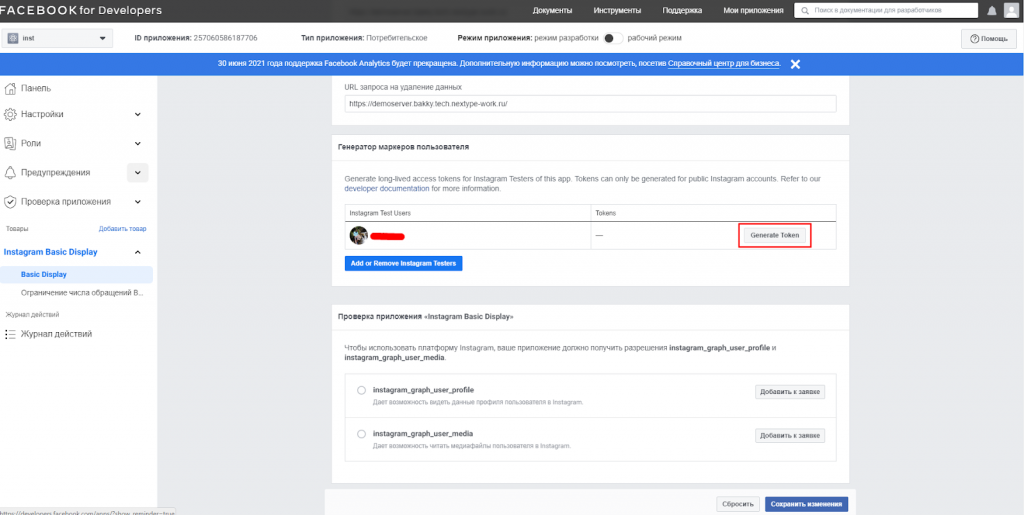
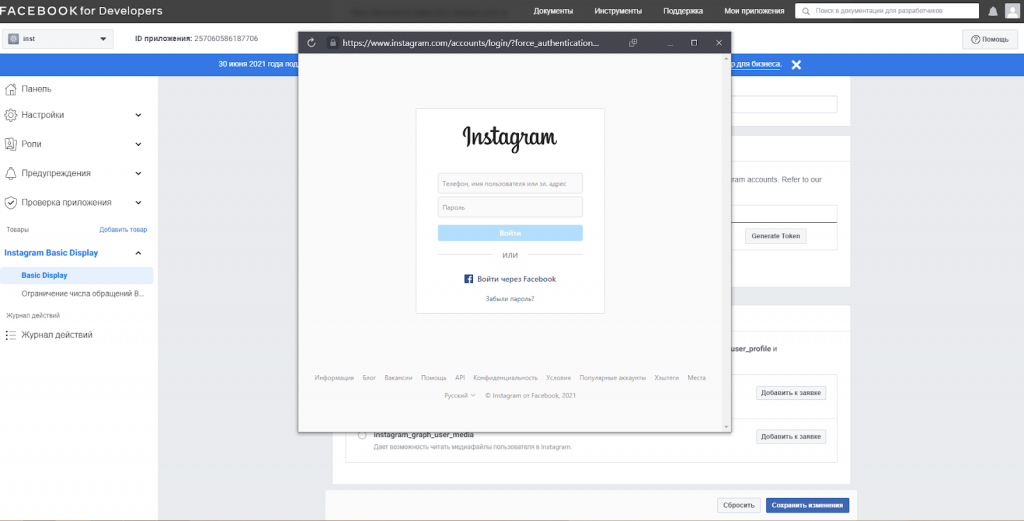
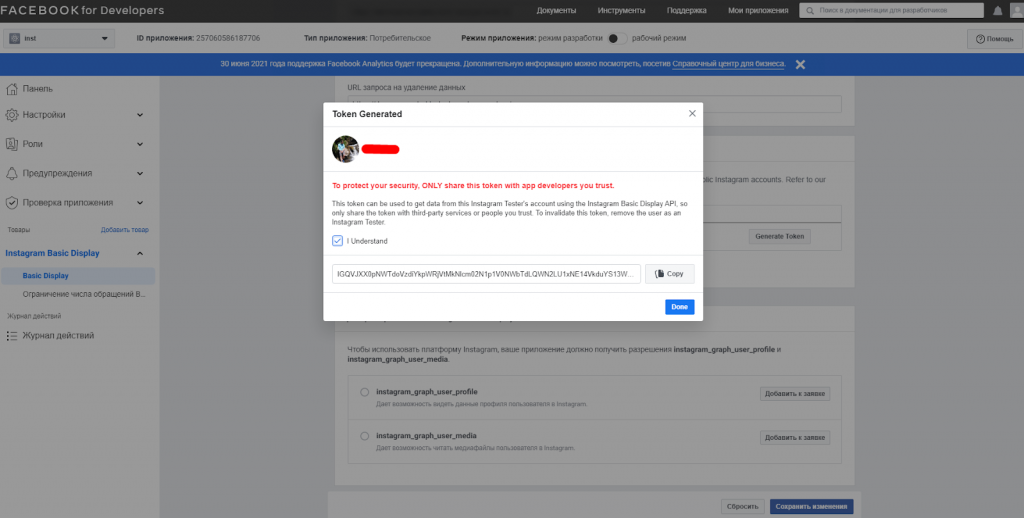
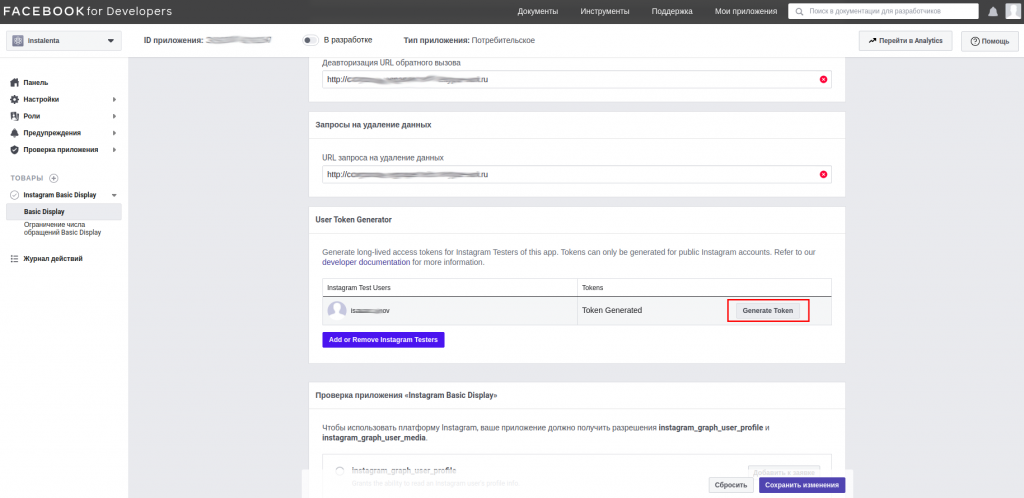
Нажмите “Generate token” в разделе Вашего приложения в Instagram Basic Display и скопируйте токен для подключения API.




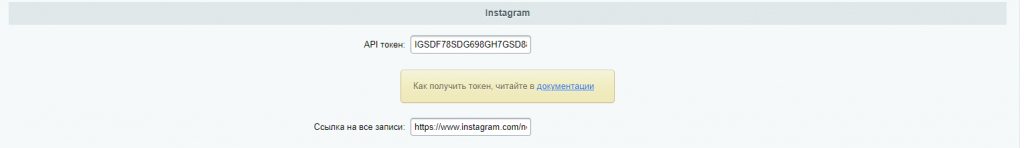
В настройках решения вставьте токен и путь к аккаунту Instagram в соответствующих полях.

Обновление долгосрочного маркера
Начиная с версии 1.5.1 в готовое решение добавлен функционал автоматического продления маркера доступа, реализуемый периодическим агентом.
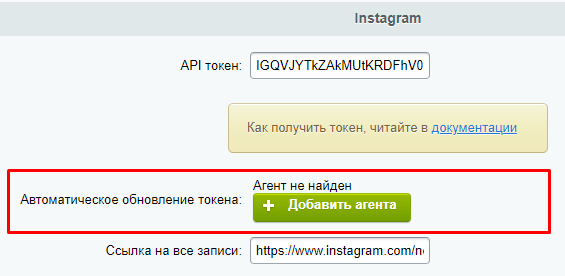
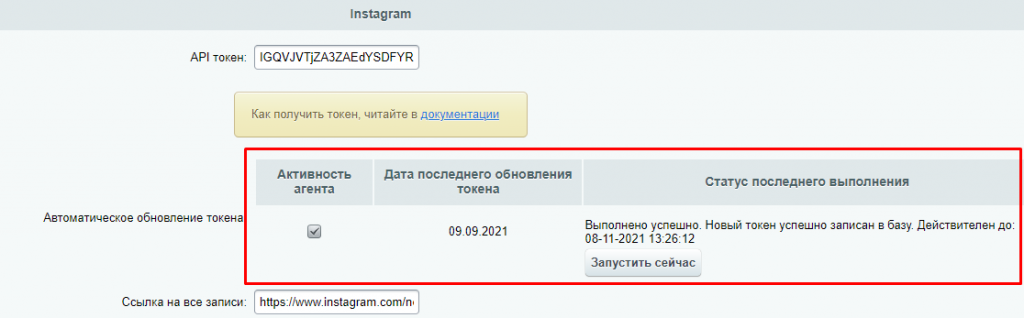
Перейдите в настройки решения, под полем для ввода токена вы увидите опцию "Автоматическое обновление токена".
Если агент не найден, то вы увидите кнопку для его добавления:

После нажатия на кнопку, агент будет добавлен в систему. Обновите страницу или сохраните внесенные до этого изменения, после чего отобразится таблица статусов выполнения:

Активность — если снять галку, обновление токена для текущего сайта не будет производиться
Дата последнего обновления — дата, когда агент обновил токен
Результат выполнения — сообщение с результатом последнего запуска
Также, вы можете запустить выполнение агента вручную, нажав на соответствующую кнопку под таблицей статусов.
Обновление долгосрочного маркера делает его действительным в течение 60 дней. Срок действия маркеров, которые не были обновлены в течение 60 дней, истекает.
Введите в адресной строке браузера запрос к API Instagram. Ваш запрос должен включать действительный (не истекший) долгосрочный маркер доступа пользователя Instagram.Пример запроса:
https://graph.instagram.com/refresh_access_token?grant_type=ig_refresh_token&access_toke...., где long-lived-access-token -- Ваш действующий токен.
Пример ответа:
{
"access_token":"long-lived-user-access-token" // Ваш новый токен
"token_type": "bearer",
"expires_in": 5183944 // Время в секундах до истечения срока действия токена
}Если всё-таки прошел 60-тидневный срок и Ваш токен доступа истёк Вы можете зайти в раздел из шага 2 и получить новый токен с помощью кнопки “Generate token”.

Пользовательские комментарии
Мы будем рады, если разработчики добавят свои комментарии по практическому использованию методов системы.
Для этого нужно всего лишь авторизоваться на сайте
Но помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.
Также Пользовательские комментарии не являются местом для обсуждения функционала.