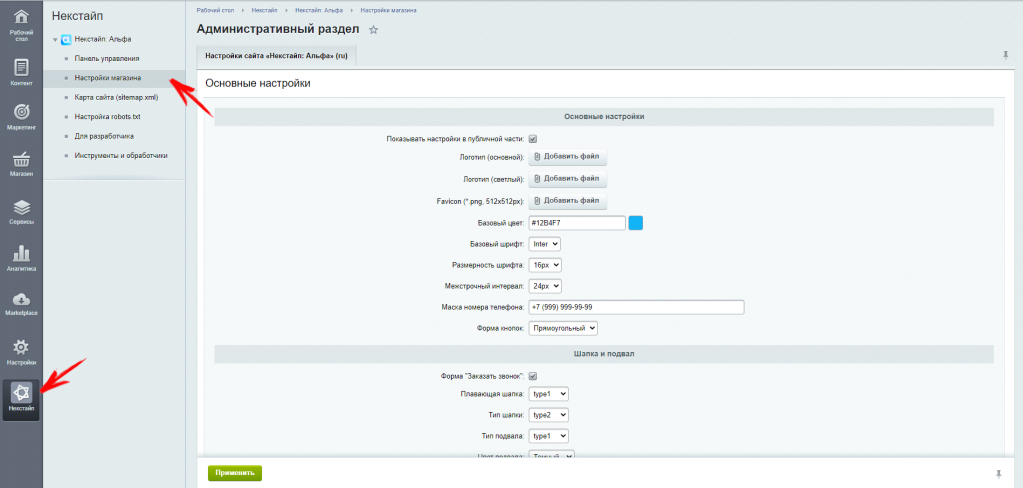
Настройки решения "Некстайп: Альфа" расположены в административном разделе сайта по следующему пути "Некстайп" > "Некстайп: Альфа" > "Настройки магазина".
Основные настройки
В разделе основных настроек сайта возможно загрузить два варианта логотипа. Светлый вариант логотипа используется в темных элементах сайта, где основной логотип будет сливаться с фоном. Данный вариант логотипа представлен в темном типе отображения футера сайта. Также в этом разделе настроек доступны:
- выбор шрифта сайта;
- настройки маски ввода телефонного номера в формах сайта;
- загрузка фавикона;
- выбор типа отображения кнопок на сайте.

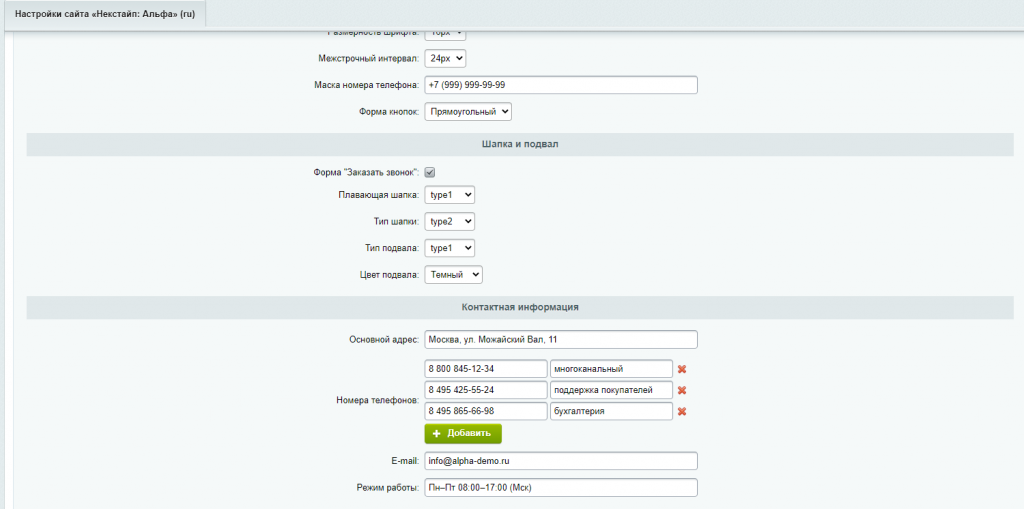
Шапка и подвал
Здесь представлены настройки типов отображения шапки и футера сайта.
Контактная информация
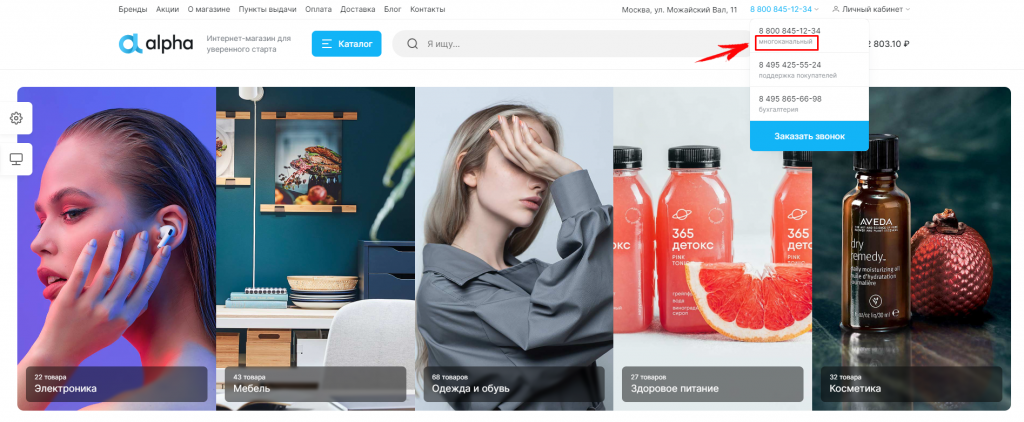
В разделе "Контактная информация" настроек решения "Некстайп: Альфа" заполняются данные, выводимые на странице контактов, а также в соответствующих блоках шапки и подвала сайта.
Для каждого номера телефона возможно задать его описание, выводимое под ним на страницах сайта.


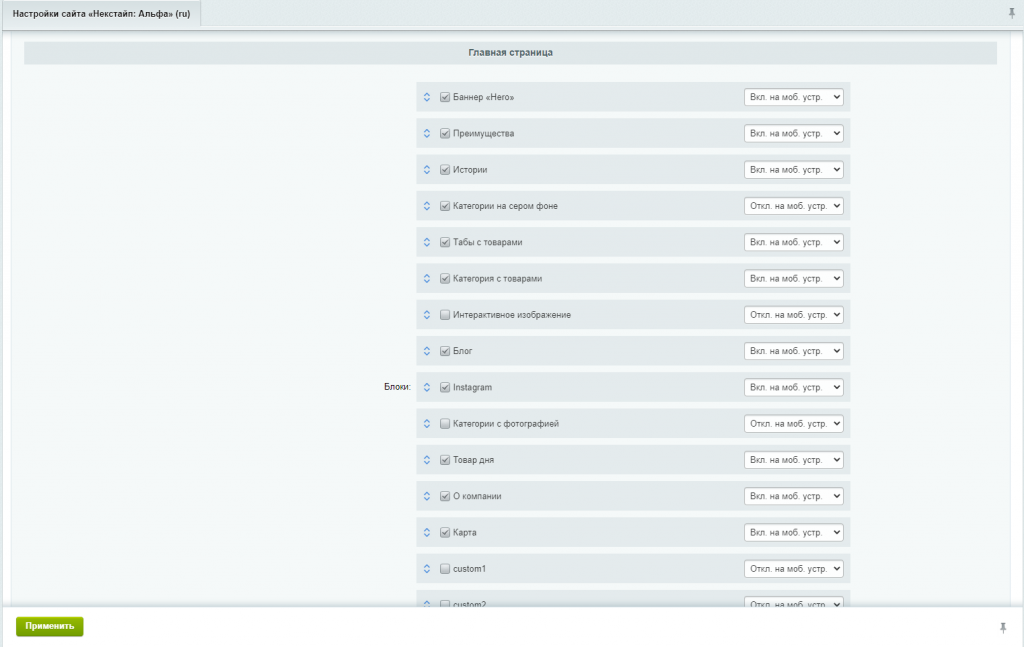
Главная страница
В этом разделе также как и в публичных настройках сайта возможно включать, отключать и менять порядок блоков. Помимо этого параметр в правой части каждого блока определяет показывать ли данный блок на мобильных устройствах. Также в решении "Некстайп: Альфа" возможно создавать собственные блоки и подключать их на главной странице. Подробнее об этом рассказано в разделе документации Заполнение главной страницы сайта.

В разделах "Варианты отображения блоков на главной странице" и "Разделы сайта" задаются параметры, аналогичные настройкам сайта в публичной части.
Региональность
Решение "Некстайп: Альфа" поддерживает работу мультирегиональности (в том числе с использование поддоменов для каждого региона). В данном разделе настроек определяются параметры данного функционала и внешнего вида списка регионов.
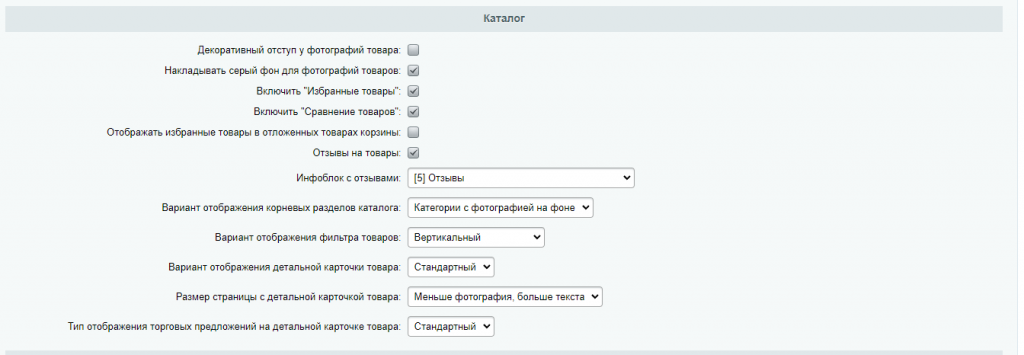
Каталог
Здесь представлены настройки внешнего вида страниц каталога сайта, а также параметры отзывов на товары, включение функционала избранных товаров и сравнения товаров.
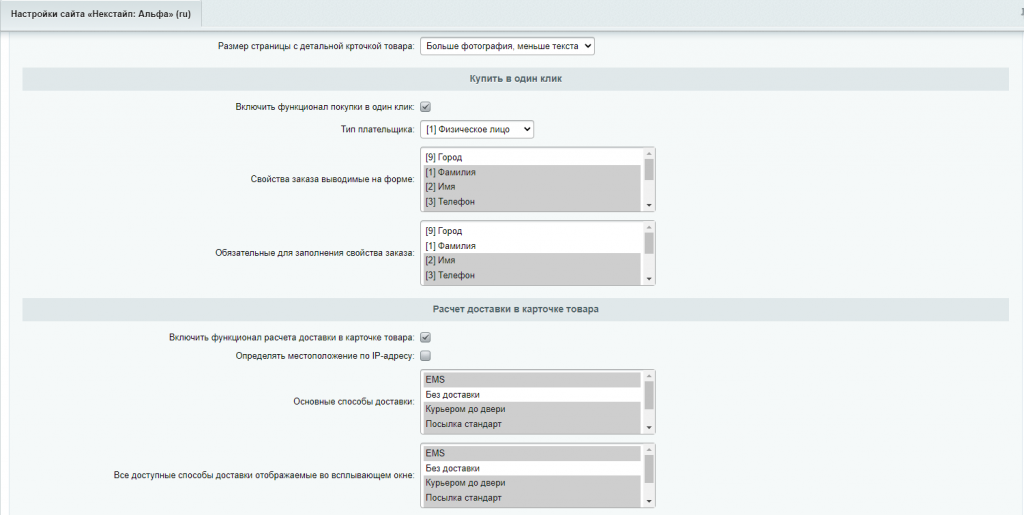
Купить в один клик
В настройках данного раздела задаются свойства заказа, которые отображаются в форме покупки в один клик, а также тип плательщика, для которого будет создаваться заказ. О свойствах заказа и типах плательщиков подробно рассказано в данных уроках 1С-Битрикс:
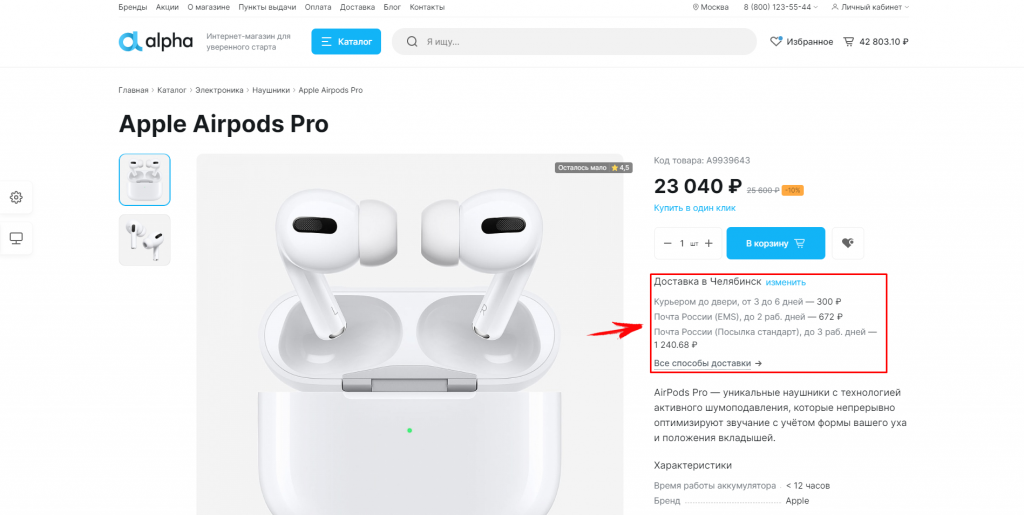
Расчет доставки в карточке товара
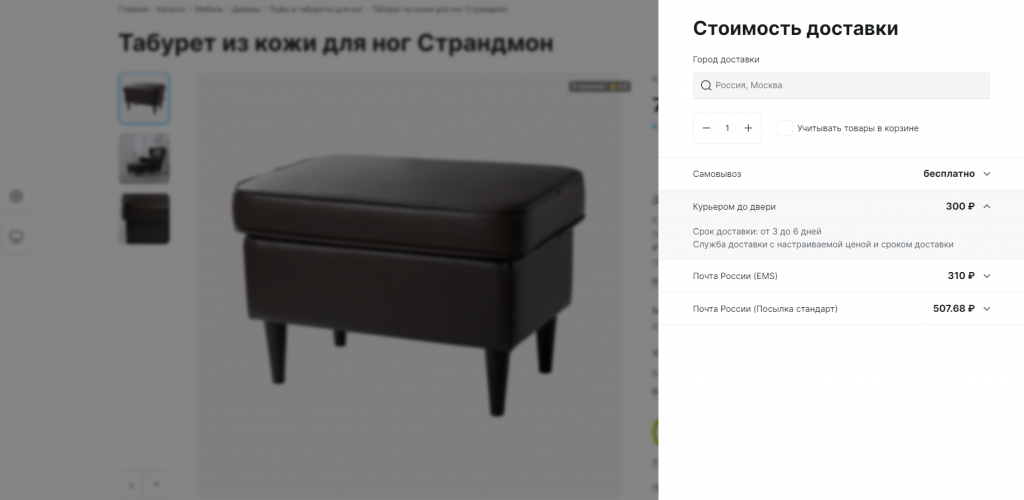
В карточке товара выводится информация о сроках и стоимости доставки товара на основании служб доставки, имеющихся в настройках магазина (подробнее о службах доставки).

В разделе "Расчет доставки" в карточке товара настроек решения задаются параметры отображения данного блока, а также всплывающего окна с подробной информацией о доставке.
Отключение местоположения по IP позволяет не выполнять дополнительные запросы к серверу геолокации для определения местоположения пользователя.
В поле "Основные способы доставки" указываются службы доставки, выводимые на странице товара в блоке информации о доставке. В поле "Все доступные способы доставки отображаемые во всплывающем окне", указываются службы доставки, информация по которым будет выводиться во всплывающем окне с подробной информацией о доставке товара.


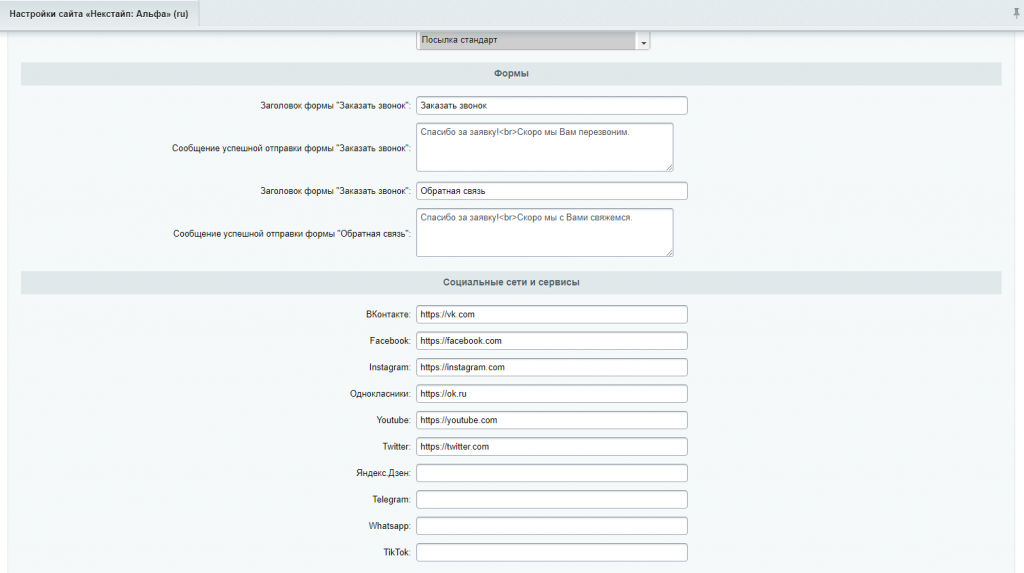
Формы
В разделе "Формы" задаются заголовки и текст сообщений об успешной отправке всплывающих форм ("Заказать звонок" и "Обратная связь").
Социальные сети и сервисы
Здесь задаются ссылки аккаунтов социальных сетей, иконки которых будут отображаться в футере сайта. Чтобы не отображать одну из иконок в публичной части сайта, достаточно удалить ссылку в поле соответствующей соц. сети в данном разделе.

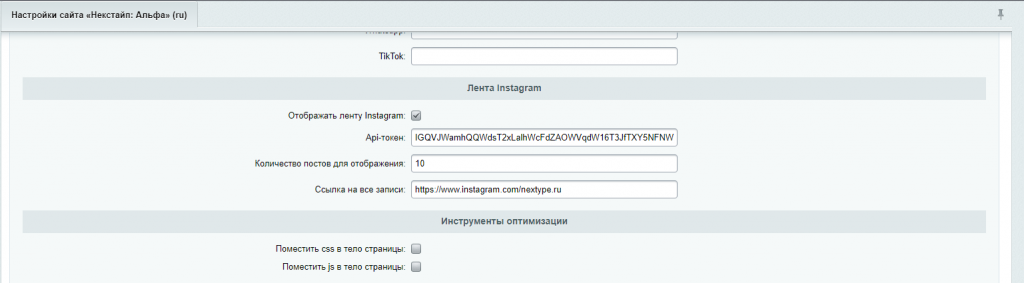
Лента Instagram
Для отображения постов ленты Instagram требуется получить токен, позволяющий получать и выводить посты определенного аккаунта Instagram. Получить токен можно, воспользовавшись документацией для разработчиков от Facebook. Также процесс получения и обновления токена описан в следующем разделе данного курса.
Инструменты оптимизации
В данном разделе есть возможность включить опции помещения CSS-стилей и JS-кода сайта в код страницы. Это позволит исключить подключение данных файлов в блоке head страницы, а подключать их уже при загрузке контента самой страницы.
Размещение CSS и JS в коде страницы позволяет отображать ее постепенно, за счет этого браузер отображает любой контент сразу же, как только он у него появится. Это больше всего важно для страниц, на которых много контента и для пользователей с медленным подключением.
Это не гарантирует прирост скорости загрузки при включении этих опций. Данная возможность имеется в решении, а выбор нужных параметров зависит от рекомендаций специалиста, занимающегося оптимизацией сайта.
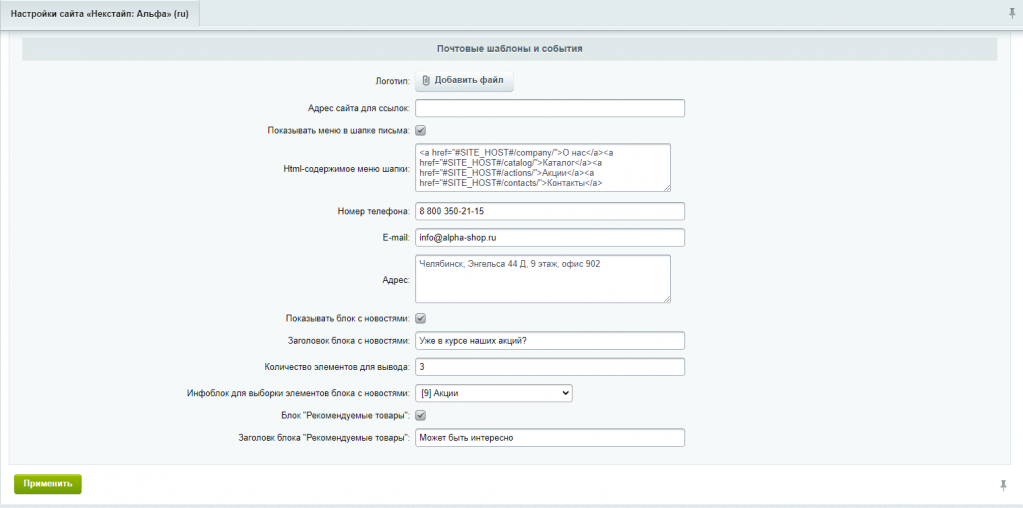
Почтовые шаблоны и события
Прямо в настройках решения "Некстайп: Альфа" присутствует возможность править внешний вид типовых почтовых шаблонов сайта, не редактируя каждый почтовый шаблон в отдельности. В данном разделе доступны параметры, позволяющие:
- установить отдельный логотип для шапки письма;
- подключить и задать меню для шапки письма, из которого получатель сможет перейти в нужные разделы сайта, прямо из почтовой программы;
- задать контактные данные, отображаемые в теле письма;
- подключить и настроить блок с новостями, который будет, например, отображать текущие акции в письме;
- подключить блок с рекомендуемыми для получателя письма товарами.


Пользовательские комментарии
Мы будем рады, если разработчики добавят свои комментарии по практическому использованию методов системы.
Для этого нужно всего лишь авторизоваться на сайте
Но помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.
Также Пользовательские комментарии не являются местом для обсуждения функционала.