
Виджет Instagram располагается на главной странице сайта. Изображения в этот блок подгружаются автоматически из привязанного к сайту аккаунта Instagram.
Для того, чтобы настроить отображение снимков, необходимо получить специальный код "Долгосрочный маркер доступа" и добавить его на сайт с помощью настроек решения.
Инструкция по получению долгосрочного маркера доступа пользователя Instagram
Прежде чем начать!
Вам понадобятся:
- аккаунт разработчика Facebook;
- аккаунт Instagram с медиафайлами;
- общедоступный сайт, принадлежащий вам (это может быть как реальный сайт, так и бесплатный тренировочный ресурс — например, страница Github или веб-приложение Heroku).
Шаг 1. Создайте приложение Facebook
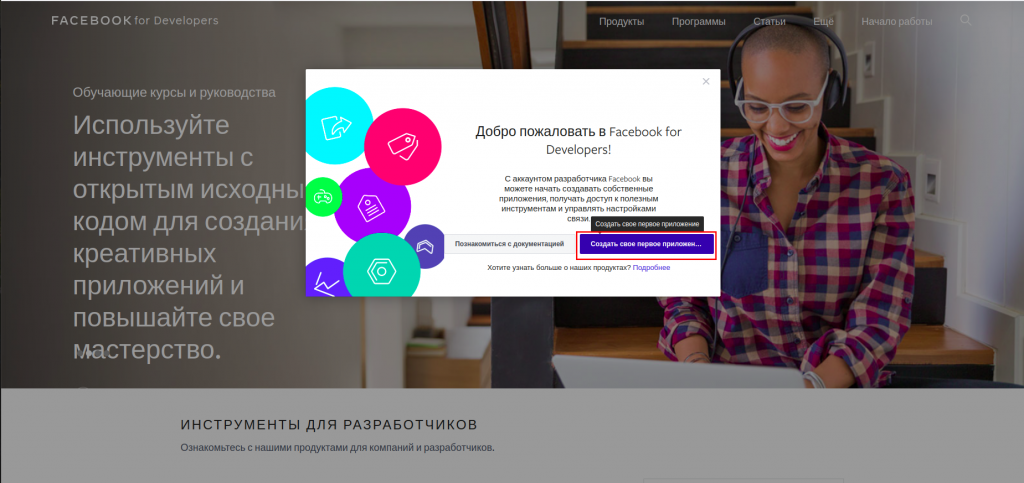
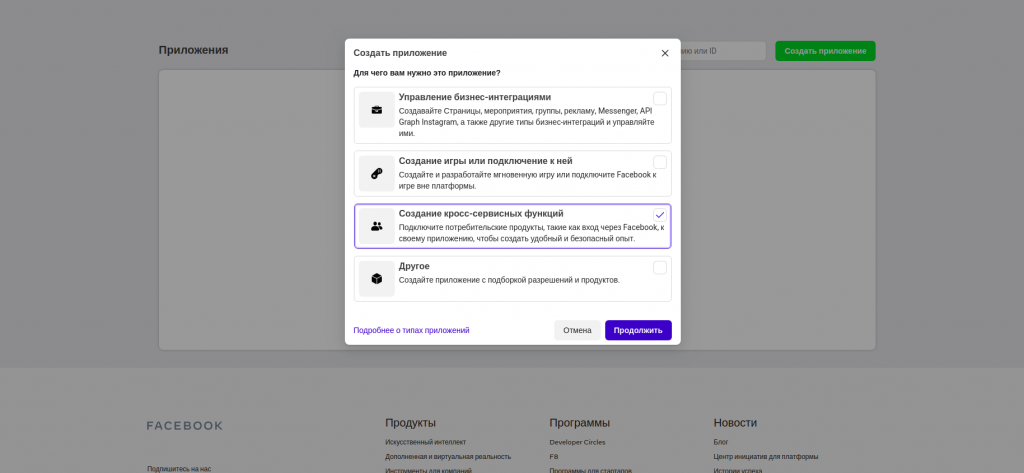
Перейдите на сайт developers.facebook.com, выберите Мои приложения и создайте приложение. В ответ на вопрос о задачах приложения выберите Создание кросс-сервисных функций либо Другое/все остальное.





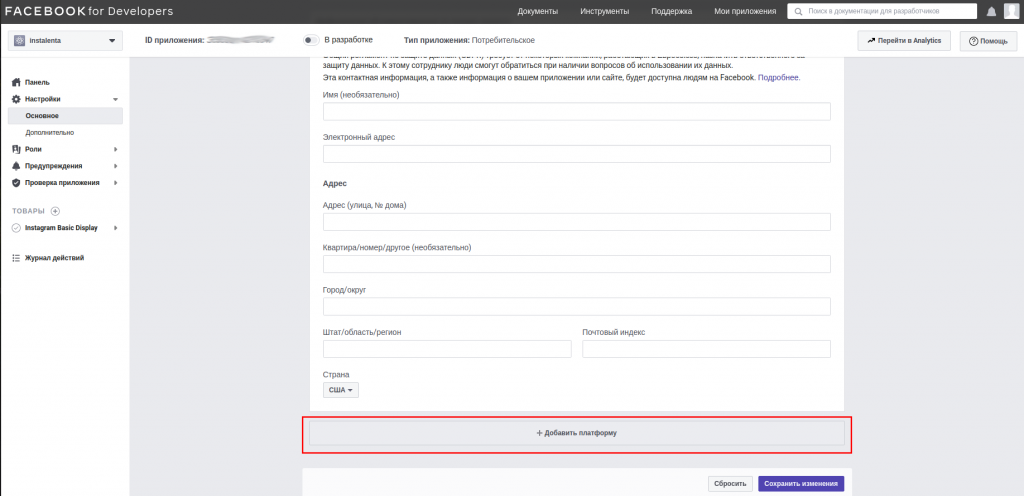
Когда откроется панель нового приложения, выберите "Настройки" > "Основное", прокрутите до конца страницы и нажмите "Добавить платформу".

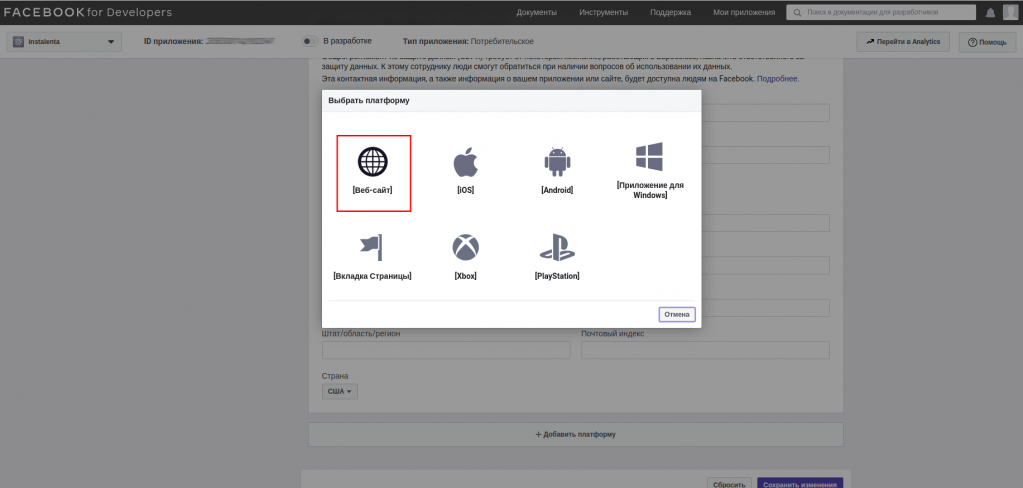
Выберите "Веб-сайт":

Укажите URL своего сайта и сохраните изменения.
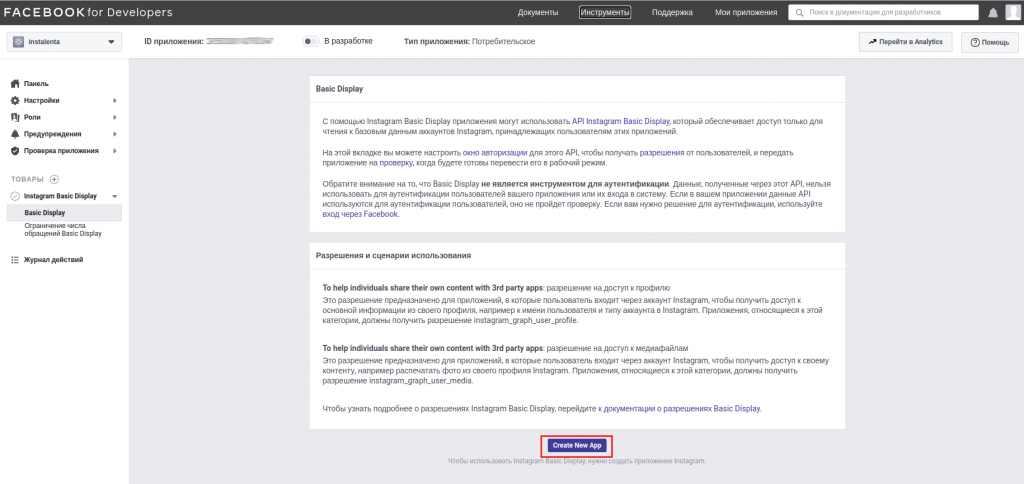
Шаг 2. Настройте базовое представление Instagram
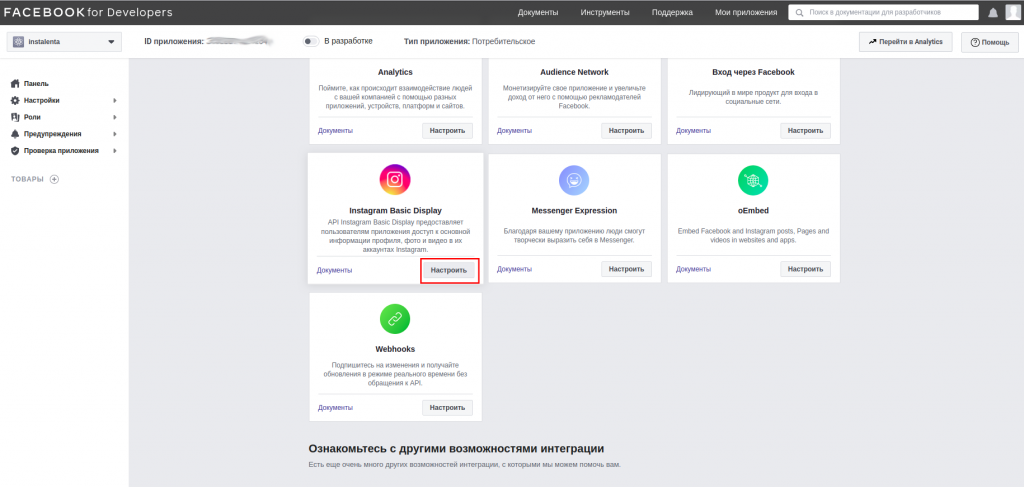
Выберите Продукты, найдите Instagram Basic Display и нажмите кнопку Настроить, чтобы добавить его в приложение.

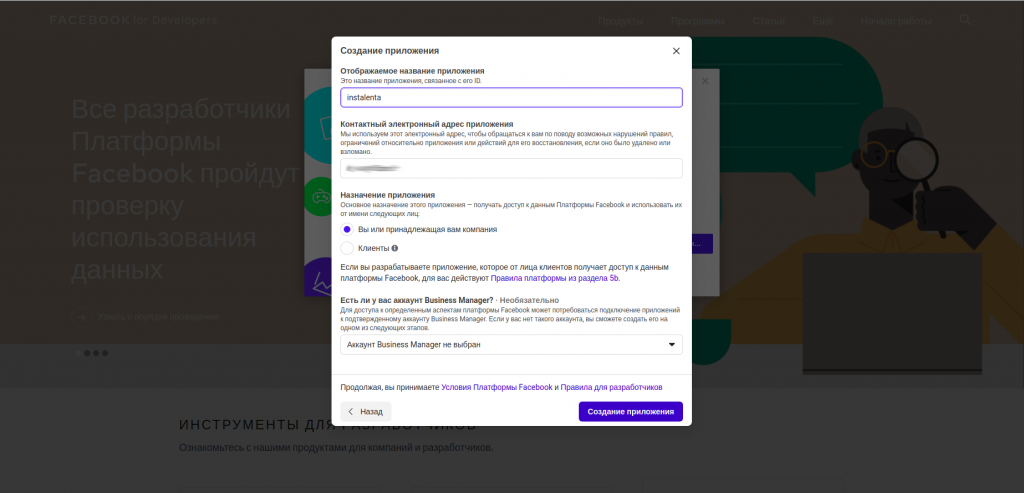
Прокрутите до конца страницы и нажмите Создать приложение.

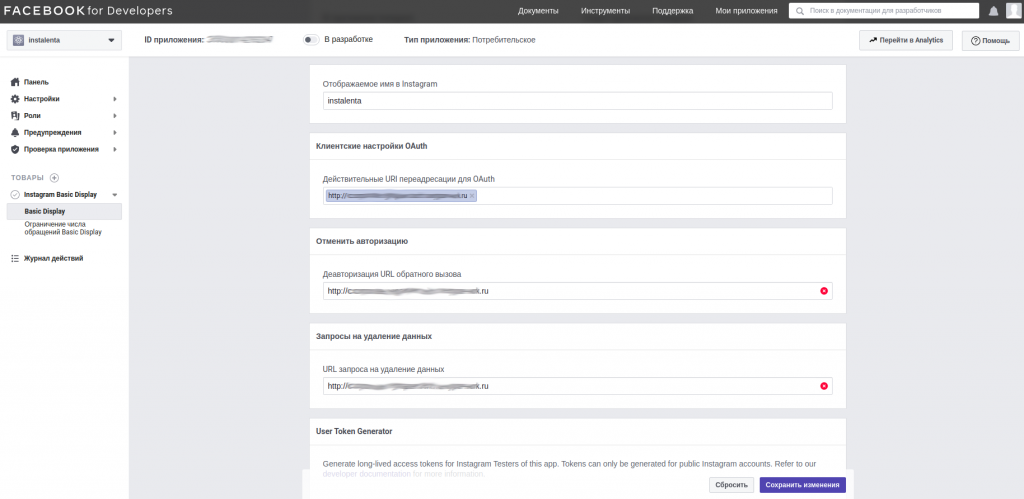
Заполните форму, как описано ниже.
Отображаемое имя
Укажите название приложения Facebook, которое вы только что создали.
Действительные URI для перенаправления OAuth
Укажите URL своего сайта. Это поле предназначено для специального URI, регистрирующего параметры перенаправления, но в данном курсе мы для удобства будем использовать URL вашего сайта.
Пример: https://site.com
После ввода URL сохраните изменения и проверьте его ещё раз. В зависимости от структуры к URL может автоматически добавляться косая черта. Сохраните полный URL: он потребуется для получения кодов авторизации и маркеров доступа.
URL обратного вызова деавторизации
Ещё раз укажите URL своего сайта.
URL обратного вызова с запросом на удаление данных
Ещё раз укажите URL своего сайта.

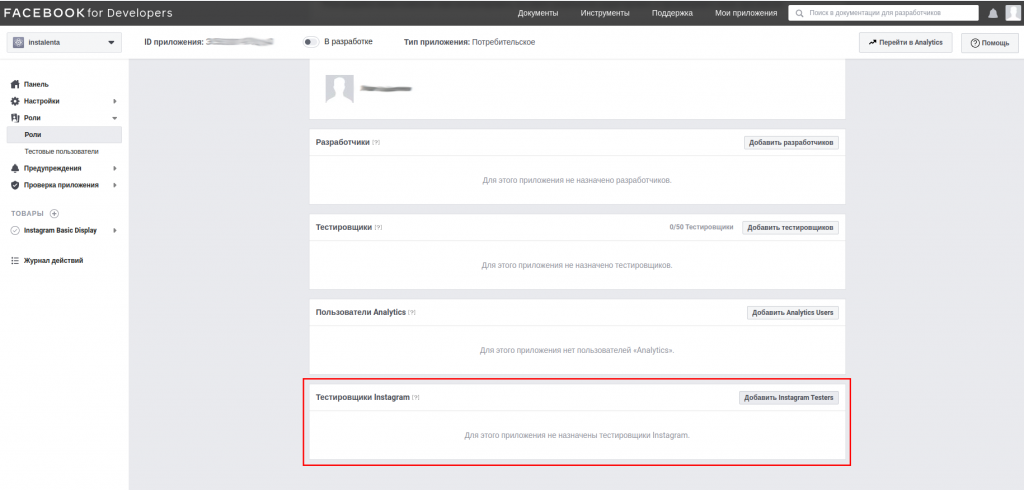
Шаг 3. Добавьте тестового пользователя Instagram
Выберите "Роли" > "Роли" и прокрутите до раздела "Тестировщики Instagram". Нажмите "Добавить тестировщиков Instagram".

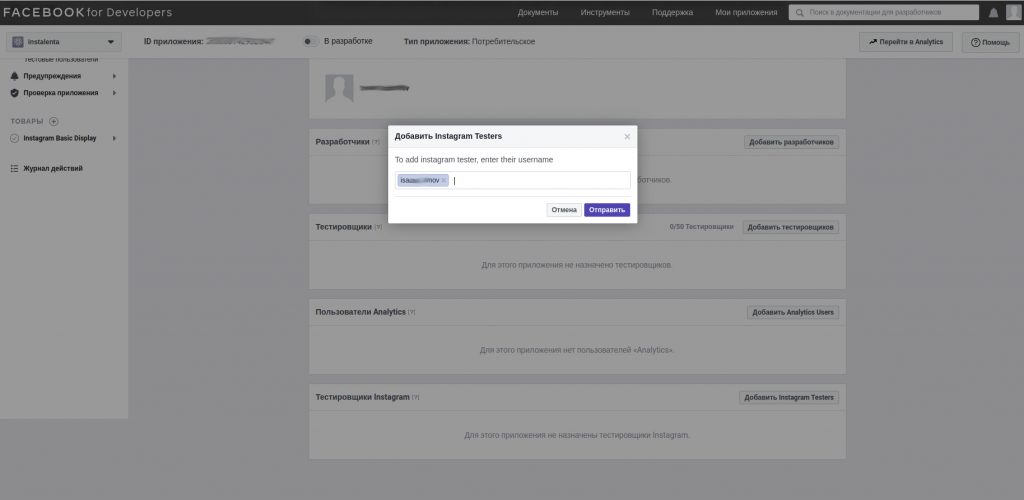
Введите ваше имя пользователя Instagram и отправьте приглашение.

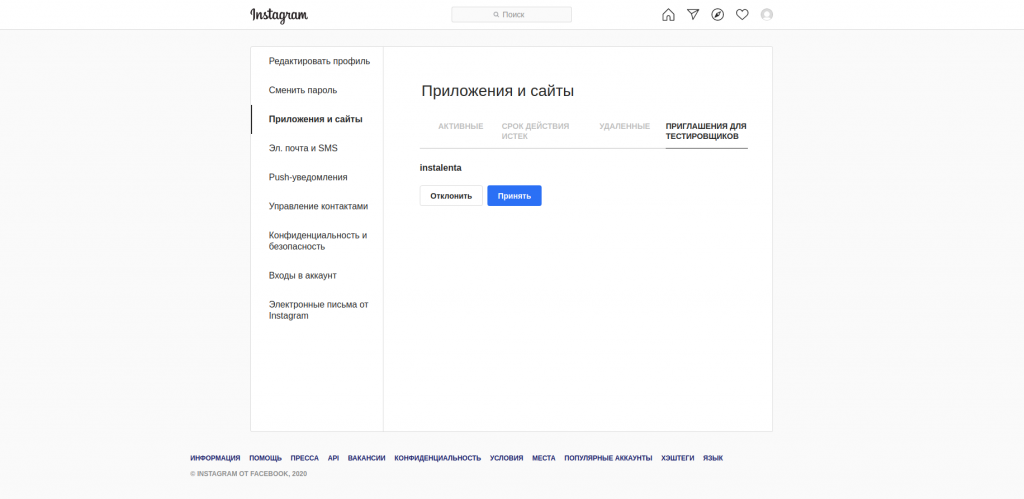
Откройте новое окно браузера, перейдите на сайт www.instagram.comи войдите в приглашенный аккаунт Instagram. Выберите (Значок профиля)> "Редактировать профиль" > "Приложения и сайты" > "Приглашения тестировщиков" и примите приглашение.
Теперь ваше приложение Facebook будет иметь доступ к аккаунту Instagram даже в режиме разработки.

Шаг 4. Авторизуйте тестового пользователя и получите токен доступа
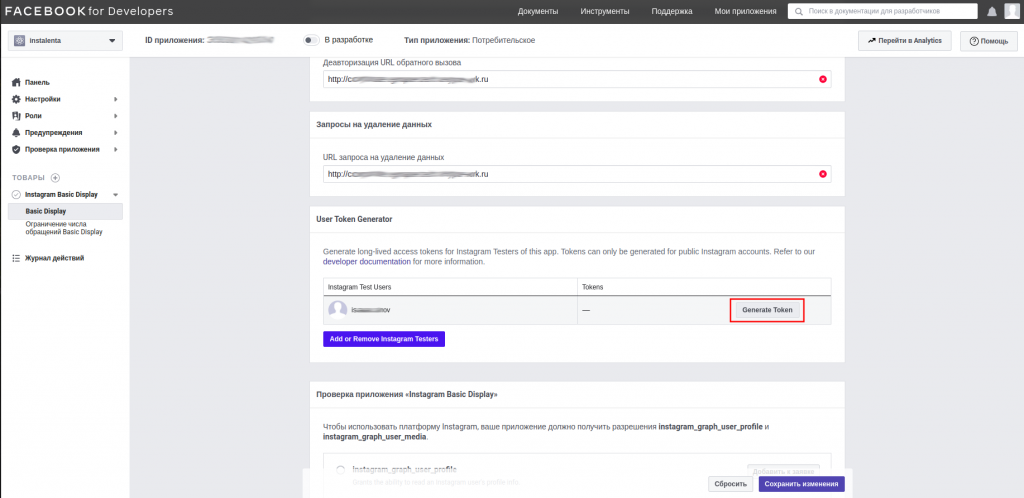
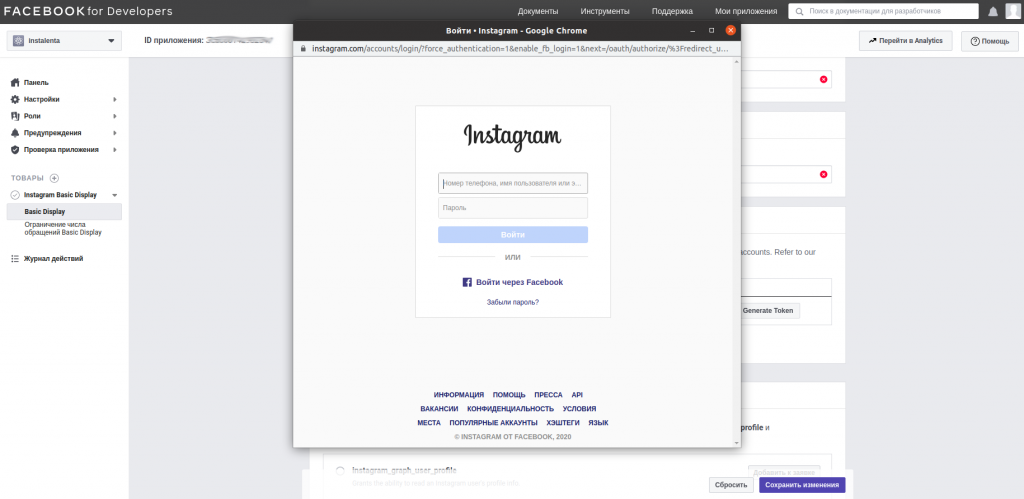
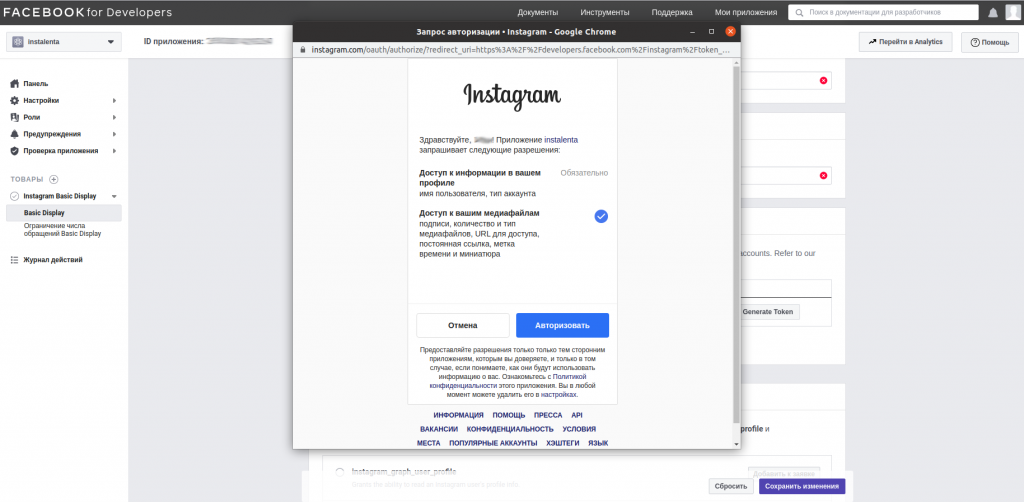
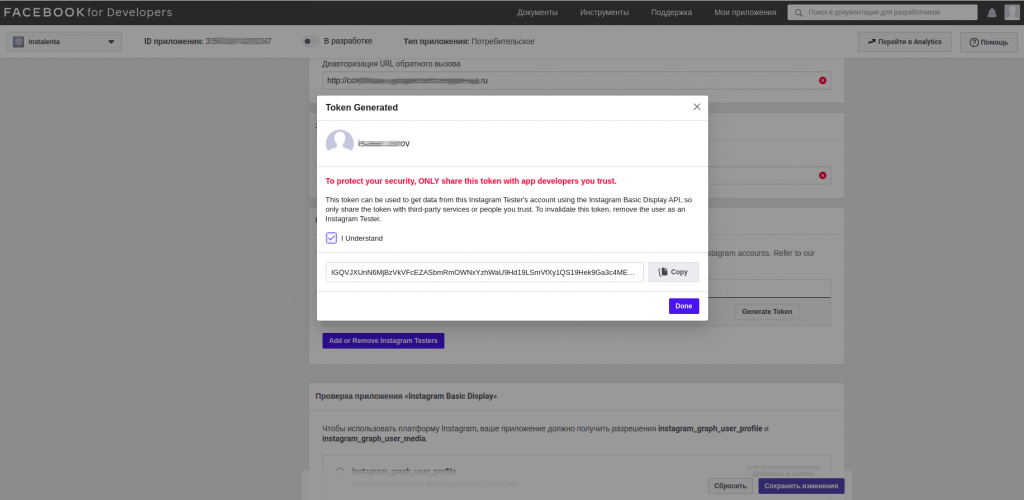
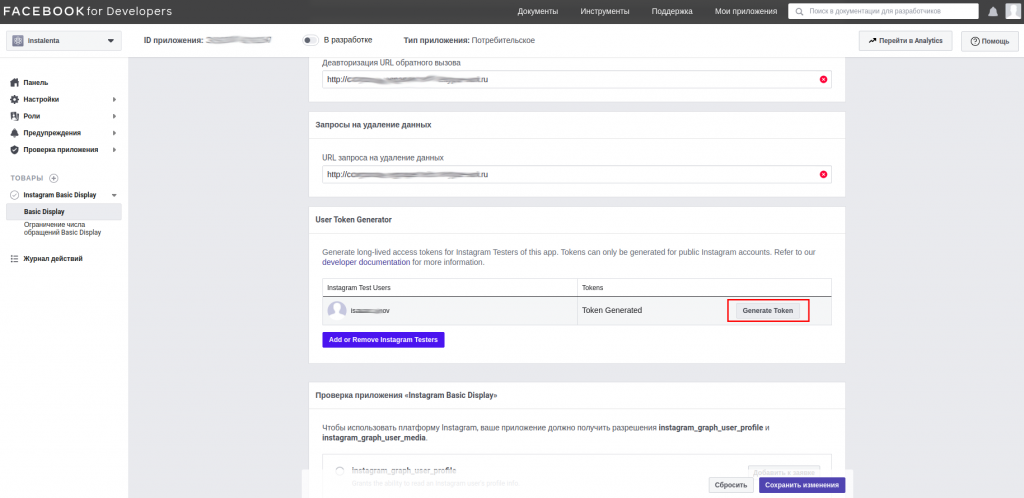
Нажмите “Generate token” в разделе Вашего приложения в Instagram Basic Display и скопируйте токен для подключения API.




Нажмите “Generate token” в разделе Вашего приложения в Instagram Basic Display и скопируйте токен для подключения API.
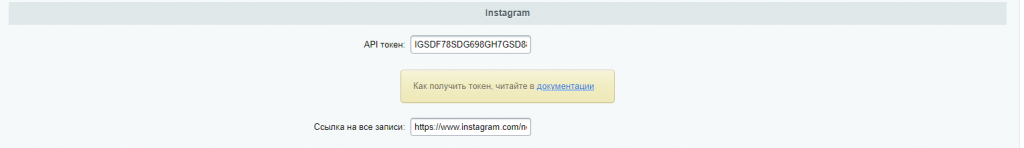
В настройках решения вставьте токен и путь к аккаунту Instagram в соответствующих полях.

Обновление долгосрочного маркера
Обновление долгосрочного маркера делает его действительным в течение 60 дней. Срок действия маркеров, которые не были обновлены в течение 60 дней, истекает.
Введите в адресной строке браузера запрос к API Instagram. Ваш запрос должен включать:
- Действительный (не истекший) долгосрочный маркер доступа пользователя Instagram.
Пример запроса:
https://graph.instagram.com/refresh_access_token?grant_type=ig_refresh_token&access_token={long-lived-access-token}, где long-lived-access-token -- Ваш действующий токен.Пример ответа:
{
"access_token":"{long-lived-user-access-token}" // Ваш новый токен
"token_type": "bearer",
"expires_in": 5183944 // Время в секундах до истечения срока действия токена
}
Если всё-таки прошел 60-тидневный срок и Ваш токен доступа истёк Вы можете зайти в раздел из шага 2 и получить новый токен с помощью кнопки “Generate token”.

Пользовательские комментарии
Мы будем рады, если разработчики добавят свои комментарии по практическому использованию методов системы.
Для этого нужно всего лишь авторизоваться на сайте
Но помните, что Пользовательские комментарии, несмотря на модерацию, не являются официальной документацией. Ответственность за их использование несет сам пользователь.
Также Пользовательские комментарии не являются местом для обсуждения функционала.